
ETC Pata Negra
Project Goal
The goal of this project is to design the next generation GUI that will run on the lighting console called Pata Negra, and conduct user research in order to refine the GUI design. The new GUI is to provide at least the same functionality that Hog4 (Console of High End System) offered from it's GUI, however it can be implemented differently, the functionality should still be offered to the user.
Phases
Framework
The goal of the Pata Negra framework is to enable software user experience and user interface (UX/UI) that satisfies expectations of longtime Hog customers while also appealing to users of other consoles and the next generation of entertainment lighting professionals.
Visual Design
The goal of the Pata Negra visual design is to create user interface (including colors, icons, texts) that is familiar with longtime Hog customers as well as users of other consoles.
Scene Graph
The goal of the Pata Negra scene graph is to create is a collection of scenes and transitions and their relationship to one another so that users easily control scenes and transitions while playback.
Framework
The framework was designed with the following principles in mind:
DON’T MAKE ME THINK
Information and controls shall be presented in a way that is approachable and intuitive for new and experienced users alike..
CONTENT IS KING
The user interface shall maximize screen space for windows and their content and respect the user’s arrangement of that content.
MAKE IT MINE
The user interface shall be customizable to meet the needs of users based on their preferred workflow.
MULTI-TOUCH OPTIMIZED
Control size and spacing shall be appropriate for touchscreen use. Gestures shall leverage the multi-touch capabilities of the display(s) to increase workflow efficiency.
DISCOVERABLE
User interface controls and interactions shall be easily discovered. Keys and gestures can offer redundant control, but shall not be the only method of interaction.
RESPONSIVE
The user interface shall seamlessly transition from one console to another regardless of the number and size of internal and/or external displays.
Initial Wireframes
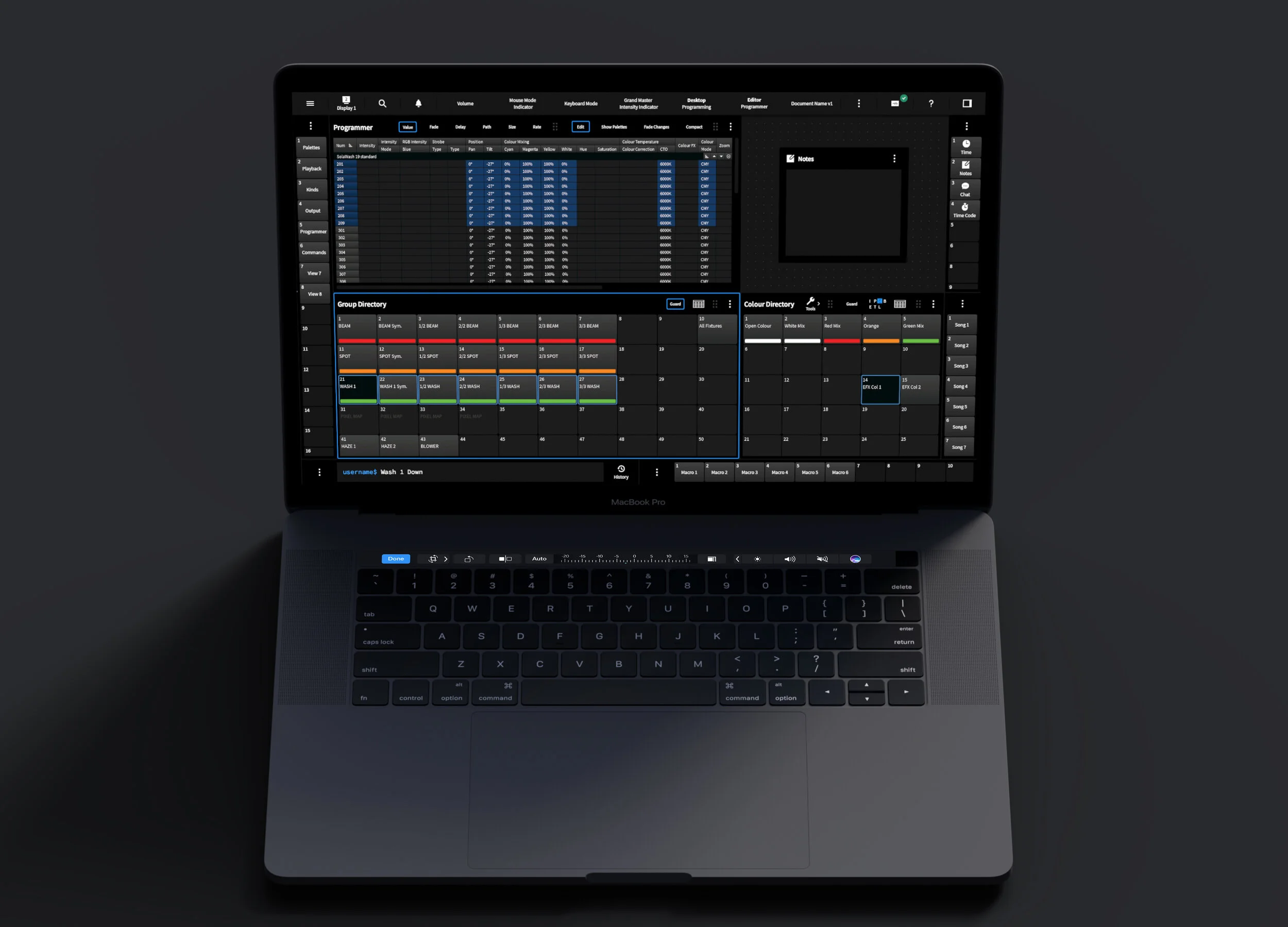
Single Display
The framework supports a large degree of customization to accommodate the workflow needs of each user. This is just one example of a single display setup.
1. System Bar
2. Windows
3. Toolbars
Dual Display
System Bar
Introduction
The System Bar is the primary framework UI element. It includes global navigation controls and status information to enable operation and monitoring of the system via the UI.
System Bar Elements
The System Bar includes the following framework elements:
1. Main Menu
2. Workspace Manager
3. Search
4. Message Center
5. Information Center
6. System Health
7. Help
8. Widget
System Bar Placement Options
Single Display
1. System Bar on top (default)
1. System Bar on bottom
Dual Displays
System Bar on top of Display 1 and Display 2 (default)
Main Menu
Introduction
The Main Menu contains access to functions that are used infrequently compared to other core programming and playback functions, but still need to be easily and consistently accessed from any console regardless of how that console has been configured by its user(s).
The Main Menu is accessed via a button in the System Bar or via a 3-finger left edge swipe.
The Main Menu button is the left most icon in the System Bar
Interaction
Opening and closing the Main Menu (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Display Management
Introduction
The System Bar contains a Workspace Management button from which the user can manage their digital workspace across multiple displays, both actual and virtual.
Workspace Management button includes the total number of displays, current display number, and an indication of stacked (obscured) windows.
Workspace Management button indicates that there are two displays in total, Display 1 is the current display, and there are currently stacked (obscured) windows
Search
Introduction
The Search function allows users to quickly access console features and find information throughout their system, including programmed content.
Search is accessed via a button in the System Bar.
Search button
Interaction
When executing a search, the search results are displayed in a drawer beneath the search input field (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Information Center
Introduction
The System Bar includes the Information Center which displays System Messages and other metadata for at-a-glance monitoring of system status by the user.
Search is accessed via a button in the System Bar.
System Messages
The Information Center can switch context to temporarily show messages pertaining to System Health. Pushing the System Messages button opens the System Messages window where users can view and manage their system’s notification, warning, and error messages.
Interaction
Managing previous messages in the System Messages window (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Message Banners & Banners
Messages are categorized as follows:
Notifications (Blue)
Warnings (Orange)
Errors (Red)
Errors are the highest priority message type.
When one or more Error is present, then the other message banners are suppressed.
1. Badge contains number of Notification messages
2. Notification message banner
3. Badge contains number of Warning messages
4. Warning message banner
5. Badge contains number of Error messages
6. Error message banner
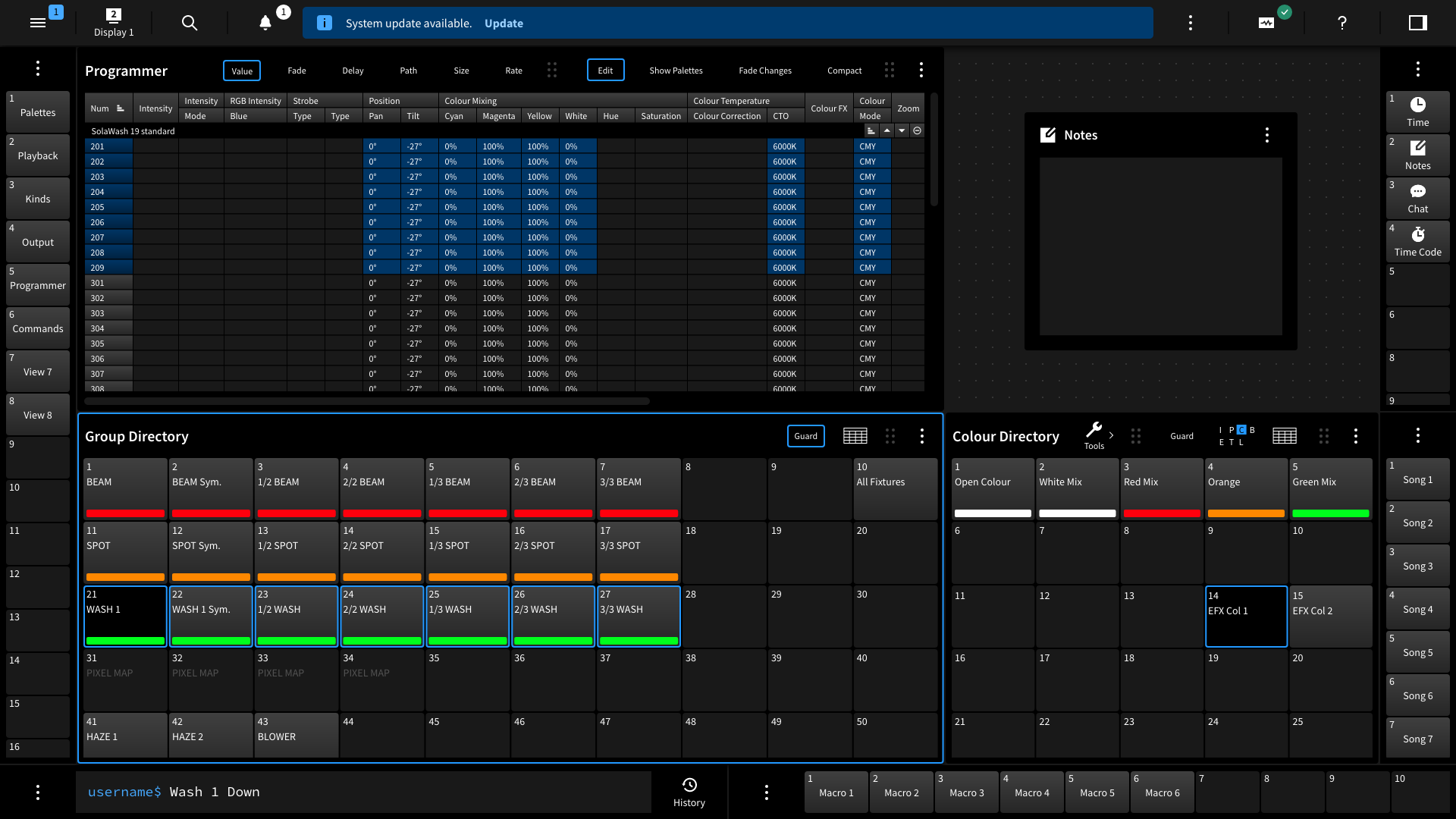
Notification
Notification banners automatically dismiss after [TBD] seconds.
There is one Notification message.
1. Notification badge (There is one Notification in the Main Menu)
2. Badge (There is one unread message in System Messages)
3. Notification message banner containing a call-to-action button, Update
Notification Examples
• Software update available
• Script 93 Feedback: Artnet trigger activated
• Script 34 user input required
Warnings
Warning banners automatically dismiss after [TBD] seconds.
There is one Warning message.
1. Badge (There is one unread message in System Messages)
2. Warning message banner containing the call-to-action button, View
3. Warning badge (There is one message in System Health)
Warning Examples
• User script 101 time-out
• Rackhog bad response time
• Console load critical
• HD 80% full
• Not enough licensed output capabilities
Errors
Error banners persist until acknowledge by the user and, therefore, do not automatically dismiss.
There is one Error message.
1. Badge (There is one unread message in System Messages)
2. Error message banner containing the call-to-action button, View
3. Error badge (There are one message in System Health)
Error Examples
• Link to console 3 lost
• SMPTE Widget not found, required for playback
Metadata
The Information Center can display system metadata such Date & Time, Volume Number, Mouse Mode, and Keyboard Mode. For applicable metadata fields, the metadata also functions as a button which opens a popover menu from which users can view additional data and/or access associated settings in the System-level Settings window.
Interaction
Accessing System Bar settings from the Date & Time metadata in the Information Center (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Customization
The metadata in the Information Center is customizable in the System Bar settings.
Interaction
Accessing System Bar settings from the More button in the Information Center (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
System Health
Introduction
System Health is a collection of framework elements which inform the user about the status of their device, network, and cloud throughout the UI, including:
Indicator icons in the System Health button located in the System Bar
Messages displayed in the Information Center located in the System Bar
The compact System Health drawer
The detailed System Health window
We distinguish the following 3 indication/status levels:
Notification
Warning
Error
These levels are discussed in more detail in the Information Center.
Overall system health is indicated in the System Bar.
System Health drawer button with a badge indicating the current status.
System Health Drawer
Interaction
An overview of System Health can be easily accessed via the System Health drawer (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Example subsystems:
Network status
Wi-Fi
Internal network cards
Cloud link
Remote input - Show Control
Devices health
Processor & Memory Usage
Peripheral Connections
System Health Window
Interaction
Detailed System Health information can be viewed in the System Health window which is accessed via the Main Menu (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Widgets
Introduction
In order to accommodate the various workflow needs of users, multiple options for accessing widgets are available, each of which is outlined on this page.
Widget Sidebar
The Widgets Sidebar enables quick access to the currently enabled widgets and widget settings directly from each instance of the System Bar.
The Widgets Sidebar is accessed via the Widgets Sidebar button in the System Bar or via a 3-finger right edge swipe.
The Widgets Sidebar button is the right most icon in the System Bar
Interaction
Opening the Widgets Sidebar and accessing widget settings (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Widget Shortcut
The Widgets Toolbar displays the currently enabled widgets. Users can tap a widget palette to quickly open the Widgets Sidebar and jump to the selected widget.
Interaction
Shortcut to widget in Widgets Sidebar via tapping on widget palette in Widgets Toolbar (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Widget Popover
The Widgets Toolbar displays the currently enabled widgets. Users can push and hold a widget palette to access the full widget via a popover menu.
Interaction
Pushing & holding the Chat widget palette to access the Chat widget via a popover menu (there are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Windows & Toolbars
Introduction
User generated content can be displayed in windows and toolbars, both of which feature a variety of management options to support the UI customization needs of users.
Windows
2×2 grid of windows as an example.
Window title
Window Toolbar 1
Window Toolbar 1 grab handle
Guard toggle
View Mode toggle (Palette/Spreadsheet)
Window Toolbar 2 grab handle
More button
Focused window indicator
Contents
Toolbars
Windows are transformed into toolbars when attached to an available screen edge.
Toolbars may be attached to any screen edge except the edge where an instance of the System Bar is placed as indicated by the highlighted area in this image.
More button
Palettes
Windows & Toolbars Interactions
Move
Introduction
Users should be able to easily move windows and toolbars via the touchscreen, mouse/trackball, and face panel shortcuts (TBD).
Windows
Interaction
Toolbar
Interaction
Moving Group Directory window (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Moving Fixture Window to another edge of screen (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Resize
Introduction
Users should be able to easily move windows and toolbars via the touchscreen, mouse/trackball, and face panel shortcuts (TBD). There are four different options (Drag, Maximize, Presets, Adjust Layout) for resizing windows & toolbars.
Drag
Windows
Interaction
Toolbar
Interaction
Increasing window size by dragging handle (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Decreasing toolbar size by dragging handle (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Maximize
Windows
Interaction
Toolbar
Interaction
Maximizing window (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Maximizing toolbar (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Presets
Windows
Interaction
Toolbars
Interaction
Changing window size with Presets (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Changing toolbar size with Presets (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Adjust Layout
Windows
Interaction
Toolbars
Interaction
Adjusting layout edge between Group Directory and Position Directory windows (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Adjusting layout edges between neighboring toolbars (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Convert
Introduction
Windows and Toolbars are different embodiments of directories with many shared behaviors. To support the UI customization needs of users, methods have been designed for converting a window into a toolbar and vice versa.
Windows to Toolbars
Interaction
Toolbars to Windows
Interaction
Converting window to toolbar in dual displays (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Converting toolbar to window in dual displays (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Settings
Introduction
The system has various level of settings impacting the behavior of the network, console, UI, user account, and show file.
System-Level Settings
Interaction
Window-Level Settings
Interaction
Accessing system-level Settings via the Main Menu (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Accessing window-level Settings via window popover menu (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Object-Level Settings
Interaction
Accessing object-level Settings via a palette in a window (There are limitations to implement actual interactions in the prototyping tool, Adobe XD).
Visual Design
Introduction
There are five visual design objectives (Approachable, Precise, High-Tech, Sexy, Modern) that client wanted us to consider during the visual design phase.
UI Theme Exploration
Three divergent UI themes were explored using various combinations of color, typography, and form to help create an appropriately branded look and feel for the Pata Negra software.
Theme A
Theme B
Theme C
UI Appearance Mode
We refined UI theme and designed four UI appearance modes which were created to provide users with the option to adjust the user interface based on ambient lighting conditions.
Darkest Mode
Empty
Populated
Main Menu
Widget Sidebar
Popover Menu
Notification
Warning
Error
Dark Mode
Empty
Populated
Main Menu
Widget Sidebar
Popover Menu
Notification
Warning
Error
Light Mode
Empty
Populated
Main Menu
Widget Sidebar
Popover Menu
Notification
Warning
Error
Lightest Mode
Empty
Populated
Main Menu
Widget Sidebar
Popover Menu
Notification
Warning
Error